- خانه
- مقالات مرتبط با خدمات
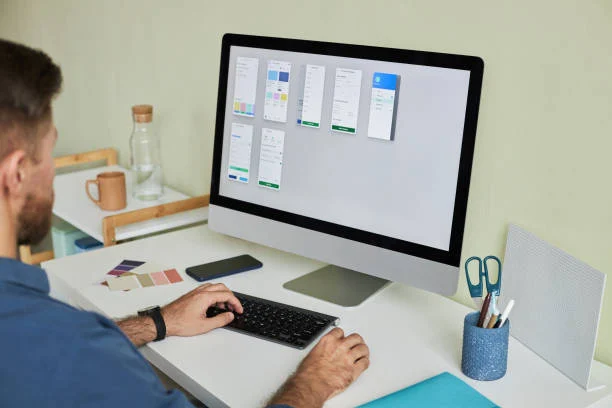
- طراحی ui سایت چیست؟
طراحی اختصاصی رابط کاربری
- نویسنده : علی فردین
- 1403/05/30
- بدون نظر
در صفحات وب و اپلیکیشن ها و نرم افزارها عامل اصلی تعامل با کاربر رابط کاربری (UI) میباشد. بطور کلی هر چیزی که ما پس از ورود به صفحه ی وبسایت مشاهده میکنیم مربوط به طراحی رابط کاربری میباشد.
اگر قصد برقراری ارتباط با کاربران در فضای اینترنت را داریم، کمک گرفتن از یک رابط کاربری مناسب مطابق با ایدههای نو و خواستههای مخاطب، میتواند به ما کمک کند. رابط کاربری حرفهای و اصولی که بر اساس استاندارد طراحی شده باشد، میتواند خیلی راحت و بدون هرگونه چالشی به ارتباط مؤثر مخاطبان و سایت کمک کند.
شما برای سفارش طراحی رابط کاربری و طراحی گرافیک سایت خود، نیاز دارید که در این حوزه کمی اطلاعات مفید و کاربردی داشته باشید. اطلاعاتی که به شما کمک میکند به عنوان یک کارفرما از مجری و طراح رابط کاربری کمک گرفته و مطابق با خود، درخواستهای منطقی داشته باشید.
برای طراحی UI، متخصصان باید بهخوبی با استانداردها و الگوهای طراحی آشنا باشند و تجربه کاربری را بهبود ببخشند. آنها باید با درنظرگرفتن رفتار و نیازهای کاربران، از جمله اولویتبندی محتوا، سازماندهی صفحات و جلوگیری از پیچیدگیهای غیر ضروری، به طراحی کاربر پسند و دلنشین برای کاربران بپردازند.
به طبع اگر به دنبال طراحی سایت رایگان هستید، باید بدانید که خبری از دقت در توسعه و طراحی رابط و تجربه کاربری نیست. در ادامه به این مبحث میپردازیم که طراحی ui سایت چیست؟

طراحی رابط کاربری چیست ؟
طراحی رابط کاربری (UI) مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است. به مجموعهای از فرآیندها و تکنیکها گفته میشود که برای ایجاد ظاهر و احساس یک محصول دیجیتال، مانند وبسایت، نرمافزار یا اپلیکیشن، به کار میروند. هدف اصلی طراحی رابط کاربری، ایجاد یک محیط بصری جذاب و کاربرپسند است که کاربران بتوانند به راحتی با آن تعامل کنند.
اصول و مفاهیم کلیدی در طراحی رابط کاربری:
- وضوح: عناصر رابط کاربری باید به وضوح قابل درک و شفاف باشند تا کاربران بتوانند به راحتی از آنها استفاده کنند.
- ساده سازی: طراحی باید به گونهای باشد که کاربر بدون نیاز به تلاش زیاد بتواند به اهداف خود برسد. پیچیدگیهای غیرضروری باید حذف شوند.
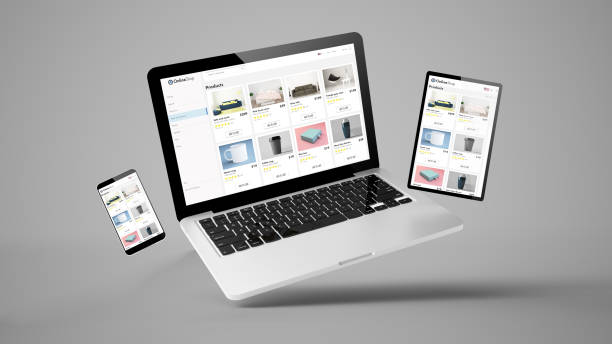
- پاسخگویی: رابط کاربری باید قابلیت تطبیق با اندازههای مختلف صفحهنمایش و دستگاهها را داشته باشد.
- سازگاری: استفاده از الگوها و استانداردهای یکسان در تمامی قسمتهای رابط کاربری به کاربر کمک میکند که تجربهی همگنی داشته باشد.
- قابلیت دسترسی: رابط کاربری باید برای تمامی کاربران، از جمله کسانی که محدودیتهای جسمانی دارند، قابل دسترسی باشد.
- جذابیت بصری: طراحی باید به گونهای باشد که برای کاربران جذاب بوده و تجربه کاربری را بهبود بخشد. طراحی رابط کاربری خوب شامل گرافیک یک وبسایت است.
عناصر مهم در طراحی رابط کاربری:
- رنگها: انتخاب رنگهای مناسب برای جلب توجه کاربر و ایجاد هویت بصری محصول.
- فونتها: انتخاب فونتهای مناسب که خوانایی و زیبایی را تضمین کند.
- آیکونها: استفاده از آیکونهای شناخته شده و قابل فهم برای کاربران.
- دکمهها و فرمها: طراحی دکمهها و فرمها به گونهای که کاربر بتواند به راحتی با آنها تعامل داشته باشد.

صفر تا صد آنچه باید در مورد طراحی ui سایت بدانید
طراحی UI یا رابط کاربری، فرایند طراحی و ایجاد بخشهای گرافیکی و تعاملی یک وبسایت یا برنامه را بهمنظور برقراری ارتباط موثر و سهولت استفاده برای کاربران انجام میدهد. در توسعه و طراحی اختصاصی رابط کاربری به طبع امکان استفاده از تمامی المانها بهصورت شخصیسازیشده وجود دارد.
این فرایند شامل طراحی المانهای گرافیکی، صفحات و تمامی بخشهای بصری است که کاربر با آنها در ارتباط است. هدف اصلی طراحی UI، ارائه یک تجربه کاربری بهتر، دوستانه و کارآمد است که کاربران بتوانند بهراحتی و بدون مشکلات از سایت یا برنامه استفاده کنند. این شامل طراحی دکمهها، منوها، فرمها، رابطهای کاربری و تمامی جزئیات دیداری و تعاملی است که باعث میشود کاربران بهراحتی اهداف خود را در استفاده از سایت یا برنامه دستیابی کنند. ضروری است که طراحی رابط کاربری سایت با رعایت تمامی اصول و استانداردهای سئو انجام گردد.
چرا رابط کاربری(UI) مهم است؟
رابط کاربری (UI) اساسیترین بخشی است که کاربران با هر نوع وبسایت یا برنامه کاربردی در ارتباط هستند. این بخش شامل تمامی عناصر بصری و تعاملی است که کاربران با آنها در ارتباطاند، از دکمهها و فرمها تا طرحبندی صفحات و گرافیکها. اهمیت UI در ایجاد تجربه کاربری مثبت و دوستانه قابلتوجه است.
یک طراحی مناسب UI باعث افزایش رضایت کاربران، کاهش خطاها و اشکالات، و ایجاد اعتماد بیشتر کاربران به محصول یا برند میشود. از طرف دیگر، یک UI جذاب و منحصربهفرد میتواند به شما کمک کند که از رقبا جلوتر باشید و برند خود را بهتر به نمایش بگذارید. در کل، UI ابزاری است که به وسیلهی آن، کاربران بهراحتی و با لذت از محصولات یا خدمات شما استفاده کنند، و این نقش بسیار حیاتی در موفقیت و رشد هر نوع کسبوکار دارد.
قیمت طراحی رابط کاربری سایت
قیمت طراحی رابط کاربری سایت تحتتأثیر چندین عامل قرار میگیرد که با درنظرگرفتن این عوامل و تعدادی دیگر، هزینه طراحی رابط کاربری میتواند متغیر و متفاوت باشد و بسته به نیازها و اهداف پروژه متفاوت خواهد بود.
۱. پیچیدگی و اندازه سایت: اگر سایت یا برنامه دارای بخشهای بسیار پیچیده و گسترده باشد، طراحی رابط کاربری زمانبرتر و هزینه بالاتری خواهد داشت.
۲. نیازمندیهای ویژه: درخواستها و نیازمندیهای خاص مانند امنیت بالا، ارتباطات پیچیده، اینتراکتیوهای خاص و یا تکنولوژیهای پیشرفته میتواند به افزایش قیمت طراحی رابط کاربری سایت منجر شود.
۳. سطح تجربه کاربری (UX): تعیین سطح تجربه کاربری مورد نظر، از جمله طراحی و توسعه تحقیقاتی و تستهای کاربری میتواند قیمت طراحی رابط کاربری سایت را افزایش دهد.
۴. تکنولوژی و پلتفرم: استفاده از تکنولوژیهای خاص و توسعه برای پلتفرمهای مختلف میتواند هزینه را تغییر دهد؛ برای مثال، تطبیق رابط کاربری برای دستگاههای موبایل و کامپیوتر.
۵. محتوا و گرافیک: استفاده از محتوای گرافیکی پیچیده، عکسهای با کیفیت بالا و یا انیمیشنهای پیچیده نیز هزینه را افزایش میدهد.
۶. زمان مورد نیاز: زمانی که برای طراحی رابط کاربری بیشتر نیاز است، قیمت طراحی رابط کاربری سایت نیز در مدت زمان زیاد افزایش پیدا میکند.
چگونه میتوان طراحی رابط کاربری (UI) را برای بازاریابی دیجیتال بهینه کرد؟
بهینهسازی طراحی رابط کاربری (UI) برای بازاریابی دیجیتال نیازمند ایجاد تجربهای جذاب و کاربرپسند است که کاربران را به تعامل و اقدام ترغیب کند. اولین قدم در این فرآیند، شناسایی اهداف بازاریابی و متناسبسازی طراحی با آنهاست. برای مثال، دکمههای تماس به اقدام (CTA) باید واضح و جذاب باشند تا توجه کاربران را جلب کنند و آنها را به انجام اقداماتی مانند خرید، ثبتنام یا دانلود راهنمایی کنند. همچنین، طراحی صفحات فرود (Landing Pages) باید به گونهای باشد که اطلاعات مربوط به محصولات یا خدمات را به صورت مختصر و جذاب ارائه دهد و از عناوین و تصاویری استفاده کند که ارزش پیشنهادی را به خوبی منتقل کنند.
استفاده از تجزیه و تحلیل دادهها برای بهینهسازی طراحی UI نیز بسیار مهم است. با بهرهگیری از ابزارهای طراحی رابط کاربری، میتوانید رفتار کاربران را در صفحات مختلف سایت بررسی کنید و ببینید کدام عناصر کارایی بیشتری دارند و کدامها به بهبود نیاز دارند. انجام تستهای A/B برای مقایسه دو یا چند طراحی مختلف میتواند به شما کمک کند تا بهترین گزینه را انتخاب کنید. همچنین، توجه به واکنشگرایی طراحی، به این معنا که سایت به خوبی بر روی دستگاههای مختلف نمایش داده شود، از اهمیت بالایی برخوردار است، زیرا بسیاری از کاربران از گوشیهای هوشمند برای دسترسی به اینترنت استفاده میکنند. این موارد همگی به شما کمک میکنند تا طراحی UI خود را به گونهای بهینه کنید که بازاریابی دیجیتال شما به موفقیت بیشتری دست یابد.
چگونه یک رابط کاربری مقیاسپذیر داشته باشیم؟
برای ایجاد یک رابط کاربری مقیاسپذیر، به شما این امکان را میدهد تا عناصر رابط کاربری را به صورت جداگانه مدیریت و بهروز کنید. استفاده از فریمورکهای CSS مانند Bootstrap یا Material-UI نیز میتواند به شما کمک کند تا طراحی واکنشگرا و سازگاری را بین دستگاههای مختلف حفظ کنید. همچنین، رعایت استانداردهای طراحی و استفاده از اصول طراحی مانند فاصلهگذاری مناسب، اندازههای متناسب و فونتهای خوانا میتواند به تجربه کاربری کمک کند. علاوه بر این، اطمینان حاصل کنید که طراحی شما به راحتی قابل تغییر و گسترش است تا بتوانید به راحتی ویژگیهای جدید را اضافه کنید و به نیازهای کاربران پاسخ دهید. تست مداوم و جمعآوری بازخورد از کاربران نیز به بهبود طراحی و مقیاسپذیری آن کمک خواهد کرد.
سفارش طراحی اختصاصی رابط کاربری
سفارش طراحی رابط کاربری اختصاصی یک فرآیند کلیدی برای کسبوکارها و توسعهدهندگان است که به هدف ارائه تجربه کاربری منحصر به فرد و جذاب صورت میگیرد. در این فرآیند، ابتدا نیازها و اهداف خاص کسبوکار بررسی میشود و سپس با تحلیل رفتار و خواستههای کاربران، طراحی رابط کاربری سفارشی آغاز میشود. این طراحی باید با هویت برند و ارزشهای شرکت همخوانی داشته باشد تا تجربهای هماهنگ و بینقص برای کاربران ایجاد کند. همکاری نزدیک با طراحان و توسعهدهندگان در این مرحله اهمیت زیادی دارد تا تمامی جزئیات طراحی بهدقت بررسی و بهینهسازی شود.
پس از تعریف نیازها و طراحی اولیه، مرحله تست و بازخورد آغاز میشود. در این مرحله، نمونههای طراحی به کاربران واقعی ارائه میشود تا تعاملات آنها مورد بررسی قرار گیرد و نقاط قوت و ضعف طراحی شناسایی شود. این بازخوردها به طراحان کمک میکند تا تغییرات لازم را اعمال کرده و بهبودهایی را در رابط کاربری ایجاد کنند. در نهایت، پیادهسازی نهایی طراحی و اطمینان از عملکرد صحیح آن در دستگاههای مختلف، مرحله آخر این فرآیند است که موجب میشود رابط کاربری نه تنها زیبا، بلکه کارآمد و کاربرپسند نیز باشد.
نکات مهمی که باعث پرش کاربر از یک وب سایت می شود چیست؟
رابط کاربری نقش بسیار مهمی در جذب و حفظ مخاطب در یک وبسایت ایفا میکند. پرش کاربر از یک وبسایت (که به آن “Bounce Rate” یا نرخ پرش گفته میشود) زمانی اتفاق میافتد که یک کاربر بدون تعامل بیشتر با صفحات دیگر، وبسایت را ترک کند. دلایل زیادی وجود دارد که ممکن است باعث پرش کاربر از یک وبسایت شود.
1. سرعت زمان بارگذاری طولانی
سرعت بارگذاری پایین یکی از عوامل کلیدی در پرش کاربران از وبسایتها است. اگر صفحات وبسایت بیش از چند ثانیه برای بارگذاری زمان ببرند، کاربران احتمالاً بیصبر شده و سایت را ترک میکنند. این موضوع نه تنها باعث کاهش رضایت کاربران میشود، بلکه تأثیر منفی بر سئو سایت نیز دارد، زیرا موتورهای جستجو نیز به وبسایتهای کند امتیاز پایینتری میدهند. برای بهبود سرعت بارگذاری، میتوان از بهینهسازی تصاویر، کاهش حجم فایلها، استفاده از شبکههای توزیع محتوا (CDN) و بهینهسازی کدهای سایت بهره برد.
2. طراحی نامناسب و ظاهر ضعیف طراحی غیرجذاب
طراحی غیرجذاب یا قدیمی ممکن است باعث شود که کاربران به سایت اعتماد نکنند یا احساس کنند که محتوای سایت بهروز نیست. اگر طراحی وبسایت جذاب، کاربرپسند و حرفهای نباشد، کاربران احساس ناخوشایندی نسبت به سایت پیدا میکنند و به آن اعتماد نمیکنند. استفاده نادرست از رنگها، فونتهای ناخوانا، یا چیدمانهای گیجکننده میتواند تجربه کاربری را مختل کند.
طراحی غیرمنسجم و بینظم باعث میشود کاربران نتوانند به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند. یک طراحی خوب باید هم از نظر بصری جذاب باشد و هم استفاده از سایت را برای کاربران آسان و لذتبخش کند.
3. ناوبری پیچیده و گیجکننده
ناوبری پیچیده و گیجکننده میتواند به سرعت کاربران را از وبسایت دور کند. اگر کاربران نتوانند به راحتی مسیر خود را در سایت پیدا کنند یا به اطلاعات مورد نظرشان دسترسی یابند، احساس ناامیدی کرده و سایت را ترک خواهند کرد. منوهای چندلایه، لینکهای پراکنده، یا ساختارهای پیچیده و غیراستاندارد، کاربران را سردرگم کرده و تجربه کاربری را تضعیف میکند. طراحی یک ناوبری ساده، منطقی و کاربرپسند با استفاده از منوهای واضح و دستهبندیهای مشخص، به کاربران کمک میکند تا به راحتی به آنچه نیاز دارند دسترسی پیدا کنند و در سایت بمانند.
4. محتوای نامربوط یا بیکیفیت
زمانی که کاربران به وبسایت مراجعه میکنند، انتظار دارند محتوای ارزشمند، مرتبط با نیازهایشان و بهروز را پیدا کنند. اگر محتوای سایت بیکیفیت، تکراری، ناقص یا نامرتبط با جستجوی کاربران باشد، آنها به سرعت سایت را ترک کرده و به دنبال منابع دیگری میگردند. علاوه بر این، محتوای پراکنده یا بیش از حد تبلیغاتی نیز میتواند کاربران را آزار دهد و تجربه کاربری را به شدت کاهش دهد. ارائه محتوای مفید، دقیق و مرتبط با نیازهای مخاطبان، کلید حفظ کاربران در وبسایت است.
5. تجربه کاربری ضعیف در موبایل
تجربه کاربری ضعیف در موبایل میتواند به سرعت منجر به ترک کاربران از وبسایت شود، به ویژه با توجه به اینکه تعداد زیادی از کاربران از دستگاههای موبایل برای مرور اینترنت استفاده میکنند. اگر وبسایت برای نمایش در صفحههای کوچک بهینه نشده باشد، با مشکلاتی مانند متنهای ناخوانا، تصاویر نامتناسب، دکمههای کوچک یا عدم پاسخگویی سریع به لمس مواجه خواهد شد. همچنین، ناوبری دشوار و پاپآپهای مزاحم در موبایل میتوانند تجربه کاربری را به شدت کاهش دهند.
6. مشکلات فنی و ارورهای سایت
مشکلات فنی و ارورهای سایت میتوانند به سرعت باعث ناامیدی و ترک کاربران شوند. وقتی کاربران با ارورهایی مانند صفحات 404 (یافت نشد)، لینکهای شکسته یا بارگذاری نادرست محتوا مواجه میشوند، احساس میکنند که وبسایت بهدرستی کار نمیکند و نمیتوانند به اطلاعات مورد نظرشان دسترسی پیدا کنند. این مشکلات نه تنها تجربه کاربری را خراب میکنند، بلکه به اعتبار و اعتماد کاربران به وبسایت نیز آسیب میزنند. همچنین، موتورهای جستجو نیز به وبسایتهایی که دچار مشکلات فنی مکرر هستند، امتیاز پایینتری میدهند.
7. عدم وجود تماسهای واضح برای اقدام (CTA)
عدم وجود تماسهای واضح برای اقدام (CTA) میتواند یکی از عوامل مؤثر در پرش کاربران از وبسایت باشد. اگر کاربران نتوانند به راحتی متوجه شوند که چه عملی باید انجام دهند، احتمالاً احساس سردرگمی کرده و به سرعت سایت را ترک خواهند کرد. دکمههای CTA باید واضح، جذاب و در مکانهای استراتژیک قرار گرفته باشند تا کاربران را به سمت اقداماتی مانند خرید، ثبتنام یا دانلود راهنمایی کنند. طراحی نامناسب یا عدم وجود CTA میتواند باعث شود کاربران از اهداف سایت غافل شوند و فرصتهای تبدیل را از دست بدهند.
8. پخش خودکار ویدئوها یا صداها
پخش خودکار ویدئوها یا صداها میتواند تجربه کاربری را به شدت مختل کند و باعث ترک کاربران از وبسایت شود. زمانی که کاربران به محض ورود به یک صفحه با صدای بلند یا ویدئوی پخش شده مواجه میشوند، ممکن است احساس ناراحتی کنند و به سرعت سایت را ترک کنند، بهویژه اگر در یک محیط عمومی یا شلوغ باشند. این عمل نه تنها غیرحرفهای به نظر میرسد، بلکه ممکن است کاربران را از تعامل با محتوا و خدمات سایت بازدارد.
9. نبود ساختار و نظم در محتوا
نبود ساختار و نظم در محتوا میتواند به سرعت موجب سردرگمی و ترک کاربران از وبسایت شود. زمانی که متنها به صورت غیرمنظم و بدون تقسیمبندی واضح ارائه شوند، کاربران ممکن است احساس کنند که پیدا کردن اطلاعات مورد نظرشان دشوار است و این موضوع باعث میشود که زمان کمتری را در سایت سپری کنند. استفاده از عناوین، زیرعناوین و پاراگرافبندی مناسب به کاربران کمک میکند تا به سرعت به اطلاعات دسترسی پیدا کنند و درک بهتری از محتوا داشته باشند.
10. فرمهای طولانی و پیچیده
بسیاری از کاربران تمایلی به پر کردن فرمهای طولانی یا دشوار ندارند. هنگامی که یک فرم شامل چندین فیلد و سوالات پیچیده باشد، کاربران ممکن است احساس خستگی یا ناامیدی کنند و در نهایت از تکمیل فرم صرفنظر نمایند. این مشکل بهویژه در مواقعی که کاربران به دنبال اقداماتی مانند ثبتنام، خرید یا دریافت خدمات هستند، نمود بیشتری پیدا میکند. برای بهبود این تجربه، طراحی فرمها باید ساده، مختصر و منطقی باشد.
مراحل طراحی رابط کاربری وبسایت
در پروسه طراحی سایت، یک سری مراحل وجود دارد که در بحث طراحی رابط کاربری، باید آنها را با دقت پیش ببرید. همینطور اگر قصد برونسپاری خدمات طراحی رابط کاربری وبسایت را دارید، انتظار میرود که شرکت حتماً تمامی این موارد را با دقت عمل بالا انجام دهد. البته ترتیب آن، بسته به نوع پروژه گاه ممکن است متفاوت باشد.
۱. تحقیقات و تجزیهوتحلیل
در این مرحله، جمعآوری اطلاعات در مورد کاربران مقصد و هدفمند برای درک عمیقتر نیازها، تمایلات، و انتظارات آنها انجام میشود. این شامل استفاده از روشهای مختلف مانند مصاحبه، نظرسنجی، تحلیل دادهها، و مشاهده مستقیم است. هدف این مرحله بهبود درک ما از کاربران و محیط محصول است که در نهایت به طراحی یک رابط کاربری مؤثرتر منجر میشود.
۲. ایجاد چارچوب اولیه (wireframe)
چارچوب اولیه یک نمایش ساده و بدون جزئیات ظاهری از صفحات یا اجزای مختلف رابط کاربری است. در این مرحله، تمرکز بر روی ساختار و ارتباط بین عناصر صفحه بدون توجه به جزئیات گرافیکی قرار دارد. این چارچوب به طراحان و توسعهدهندگان کمک میکند تا بهترین ترتیب و قرارگیری برای عناصر را تجربه کنند.
۳. طراحی موکاپ (Mockup)
Mockup ها نمونههایی از رابط کاربری هستند که به جزئیات ظاهری میپردازند. در این مرحله، از طریق اعمال رنگ، فونت، آیکونها، و سایر جزئیات گرافیکی، نمایی دقیقتر از نحوه نمایش و ارتباط بین اجزا ارائه میشود. این مرحله به سایر اعضای تیم و کاربران امکان میدهد تا تصویر کلی دقیقتری از ظاهر نهایی را درک کنند.
۴. نمونه سازی (Prototype)
ایجاد یک نمونه تعاملی از رابط کاربری که کاربران به آن دسترسی دارند و میتوانند با آن تعامل کنند. این نمونهسازی امکان فراهمکردن تجربه واقعیتری از عملکرد و قابلیتهای رابط کاربری را به کاربران میدهد و به تیمها کمک میکند تا مشکلات و بهبودهای مورد نیاز را شناسایی کنند.
۵. تست کاربری (User Testing)
این مرحله شامل ارزیابی نمونهسازی شده توسط کاربران و دریافت بازخوردهای آنها است. از طریق تستهای کاربری و مشارکت آنها، مشکلات موجود شناسایی میشوند و بهبود لازم اعمال میشود تا رابط کاربری بهبود یابد.
۶. توسعه و اجرا
پس از تأیید نهایی و دریافت بازخوردهای لازم، فرآیند توسعه و اجرای نسخه نهایی رابط کاربری آغاز میشود. این شامل پیادهسازی از طریق کدنویسی، ادغام اجزای گرافیکی و عملکردی و آمادهسازی برای عرضه به کاربران است.
۷. بهبود مستمر
این مرحله شامل ارزیابی مداوم و بهبود بر اساس بازخوردهای کاربری و تغییرات در الگوها و فناوریها است. این فرآیند یک حلقه بازخوردی است که بهبود مداوم رابط کاربری را باتوجهبه تغییرات و نیازهای کاربران فراهم میکند.
آموزش طراحی رابط کاربری سایت
آموزش طراحی رابط کاربری سایت میتواند از طریق دسترسی به منابع آموزشی گوناگون انجام شود. شروع با مطالعه کتب و مقالات مرجع، دنبالکردن دورههای آموزشی آنلاین از منابعی مانند یوتیوب، تماشای ویدیوها و آموزشهای موجود در وبسایتهای مختلف میتواند گام اول در آموزش طراحی رابط کاربری وبسایت باشد.
علاوه بر این، مشارکت در کارگاهها و گروههای آموزشی مرتبط با طراحی رابط کاربری سایت میتواند به ارتقای مهارتها کمک کند. بیشترین تاثیر را تجربه عملی و تمرینهای عملی آموزش طراحی رابط کاربری سایت دارد؛ بنابراین، تمرین و پروژههای عملی در آموزش طراحی رابط کاربری سایت به شما کمک میکنند تا مهارتهای خود را تقویت کرده و آموختههای نظری را در عمل به کار ببندید. استفاده از ابزارها و نرمافزارهای طراحی گرافیکی نیز به شما کمک میکند تا به دانش عملی بیشتری در آموزش طراحی رابط کاربری وبسایت دست پیدا کنید.
مقایسه طراحی ui سایت و ux
طراحی UI (User Interface) و UX (User Experience) دو جنبه مهم در فرآیند طراحی محصولات دیجیتال مانند وبسایتها و برنامههای کاربردی هستند. UI بیشتر به طراحی بخشهای گرافیکی و تعاملی مرتبط است که کاربر با آنها در ارتباط است؛ مانند دکمهها، فرمها، طرحبندی صفحات، و آیکونها. این بخش مسئولیت ایجاد یک رابط کاربری دلپذیر و زیبا را بر عهده دارد.
اما UX به معنای تجربه کاربری است و بیشتر به تجربه کاربر از محصول میپردازد؛ یعنی اینکه کاربر چگونه با محصول تعامل میکند و چگونه این تعامل برایشان است. UX شامل ارتباطات کاربری، مسیرهای کاربردی، طراحی فرآیند استفاده و ایجاد تجربهای مفید، دوستانه و راحت برای کاربر است.
بهصورت کلی میتوان گفت که UI بخشی از UX است و هر دو به طور ترکیبی برای ایجاد یک تجربه کاربری بهتر و موثر ترکیب میشوند. طراحی UI متمرکز بر جزئیات بصری و تعاملی است، درحالیکه طراحی UX بیشتر به تجربه کلی و تأثیر آن بر کاربر توجه دارد.
تأثیر ui سایت بر سئو و جذب مخاطب
UI یا رابط کاربری یک وبسایت یا برنامه موبایل میتواند تأثیر بسزایی بر سئو و جذب مخاطب داشته باشد. طراحی و رابط کاربری باعث ایجاد تجربهای مثبت برای کاربران میشود که در نهایت به بهبود رتبهبندی در موتورهای جستجو، بهبود زمان اقامت کاربران بر روی وبسایت و افزایش نرخ تبدیل (Conversion Rate) کمک میکند.
رابط کاربری خوب میتواند موجب کاهش نرخ خارجشدن کاربران از سایت (بونس ریت) و افزایش زمان بازدید کاربران (Dwell Time) شود که این موارد هر دو عوامل مهمی برای بهبود سئو هستند. همچنین، طراحی مناسب و گرافیکی جذاب UI میتواند باعث افزایش درصد تعامل کاربران با محتوای سایت شود که این نیز یکی از عوامل اساسی برای بهبود سئو و رتبهبندی در موتورهای جستجو محسوب میشود.
علاوه بر این، ارائه یک رابط کاربری دوستانه و کارآمد میتواند به افزایش تعامل کاربران با محتوای سایت و بهبود تجربه آنها کمک کند. این تعاملات بیشتر میتوانند به افزایش فرصتهای بهاشتراکگذاری محتوا، افزایش تعداد بازدیدکنندگان و افزایش محبوبیت سایت در شبکههای اجتماعی منجر شوند که این نیز بهبود مهمی در سئو و جذب مخاطب به سایت شما خواهد داد.
طراحی ui سایت وردپرسی
طراحی UI برای یک وبسایت مبتنی بر وردپرس معمولاً از روشها و ابزارهای مشابه با سایر وبسایتها استفاده میکند، با این تفاوت که به دلیل استفاده از پلتفرم وردپرس، میتوانید از قالبها و افزونههای مخصوص به این سیستم مدیریت محتوا بهرهبرداری کنید.
۱. انتخاب یک قالب مناسب: وردپرس دارای انواع و اقسام قالبهای آماده است که میتوانید بر اساس نیازهای وبسایت خود، قالب مناسب را انتخاب کنید. قالبها بر پایه طراحی UI و UX آماده شدهاند که با انتخاب یک قالب مناسب، از یک زمینه ابتدایی برای طراحی UI شروع خواهید کرد.
۲. شخصیسازی و تنظیمات: بعد از انتخاب قالب، میتوانید آن را شخصیسازی کرده و تنظیمات مرتبط با رابط کاربری را اعمال کنید. این شامل تنظیم رنگها، فونتها، ساختار صفحات، افزودن لوگو و آیکونها، و موارد مشابه میشود.
۳. استفاده از افزونهها: وردپرس دارای افزونههای بسیاری برای بهبود عملکرد و رابط کاربری است. با استفاده از افزونههای مناسب در طراحی رابط کاربری سایت میتوانید امکانات و قابلیتهای مختلفی را به وبسایت اضافه کرده و تجربه کاربری را بهبود بخشید.
۴. تست و بهینهسازی: پس از طراحی رابط کاربری وبسایت، مرحله مهمی که نباید فراموش شود، تست و بهینهسازی است. با آزمودن رابط کاربری و ارزیابی واکنش کاربران، میتوانید بهبود لازم را اعمال کرده و UI را بهینه کنید.
ویژگیهای نمونه طراحی ui
یک نمونه طراحی UI سایت باید دارای ویژگیهایی باشد که تضمینکنندهی تجربه کاربری عالی و جذاب باشد. این ویژگیها ممکن است شامل استانداردهای طراحی مطابق با UX (تجربه کاربری) باشند، مانند یک ساختار منطقی و قابلفهم، کنترلهای کاربری موثر و آشنا، و طرحبندی صفحات منطبق با الگوهای رایج در طراحی وب.
علاوه بر این، ویژگیهای دیگری نیز در طراحی رابط کاربری سایت مهم هستند، مثل سرعت بارگذاری صفحات، واکنشگرایی (responsive) در تمام دستگاهها، سازگاری با مرورگرهای مختلف، و قابلیت دسترسی آسان به اطلاعات. همچنین، داشتن رابط کاربری زیبا و آراسته، استفاده از تصاویر و گرافیکهای جذاب، و رعایت اصول طراحی مدرن نیز از ویژگیهایی است که در یک نمونه عالی UI سایت موردتوجه قرار میگیرند.
ضمن این موارد، ارزیابی کارایی و کیفیت نمونه طراحی UI نیز از اهمیت بالایی برخوردار است. توانایی ایجاد تعاملات فعال و راحت برای کاربران، کاهش خطاها، و تسهیل در دسترسی به اطلاعات مورد نیاز، از جمله مواردی هستند که در یک نمونه موفق از طراحی UI سایت قابل مشاهدهاند.
با ما در تماس باشید
شاید دوست داشته باشید بیشتر بدانید!
انواع روشهای طراحی سایت
طراحی سایت فروشگاهی با وردپرس یا PHP ؟
سوالات متداول
برای بهبود طراحی UI، میتوانید به مواردی مانند تحقیق کاربری، جمعآوری بازخورد، استفاده از طراحی واکنشگرا، ایجاد طراحی منسجم، و رعایت استانداردهای طراحی توجه کنید. همچنین، مطالعه و تحلیل طراحیهای موفق و انجام تستهای استفادهپذیری میتواند مفید باشد.
ابزارهای رایج برای طراحی رابط کاربری شامل Sketch، Figma، Adobe XD، InVision و Axure هستند. این ابزارها امکاناتی مانند طراحی، پروتوتایپسازی و همکاری تیمی را ارائه میدهند.
برای شناسایی نیازهای کاربران، میتوانید از تکنیکهایی مانند مصاحبهها، نظرسنجیها، تستهای استفادهپذیری و تحلیل رفتار کاربران استفاده کنید. ایجاد پرسونای کاربر و استفاده از نقشههای سفر کاربر (User Journey Maps) نیز به درک بهتر نیازها کمک میکند.
جمعآوری و تحلیل بازخورد کاربران میتواند به شما کمک کند تا نقاط ضعف و قوت طراحی را شناسایی کنید. میتوانید از ابزارهای نظرسنجی، تستهای A/B، و تحلیل دادههای استفاده (Analytics) برای به دست آوردن این بازخوردها استفاده کنید.
طراحی واکنشگرا به این معناست که وبسایت یا اپلیکیشن بهطور خودکار بر اساس اندازه صفحه نمایش دستگاه کاربر بهینهسازی میشود. این موضوع اهمیت دارد زیرا کاربران با دستگاههای مختلفی مانند موبایل، تبلت و دسکتاپ به سایتها دسترسی دارند و تجربه کاربری باید برای همه آنها مطلوب باشد.
برای رعایت اصول دسترسیپذیری، میتوانید از رنگهای با کنتراست مناسب، متنهای قابل خواندن، تگهای ALT برای تصاویر و قابلیتهای ناوبری آسان استفاده کنید. همچنین، تستهای دسترسیپذیری با کاربران دارای نیازهای خاص میتواند به شناسایی مشکلات کمک کند.
رنگها در طراحی رابط کاربری تاثیر زیادی بر احساسات و رفتار کاربران دارند. استفاده از رنگهای هماهنگ و متناسب با هویت برند، همچنین توجه به کنتراست و قابلیت خواندن متن، میتواند تجربه کاربری را بهبود بخشد. از ابزارهای انتخاب رنگ و چرخههای رنگ برای انتخاب ترکیبهای مناسب استفاده کنید.
برای تست طراحی رابط کاربری، میتوانید از تستهای استفادهپذیری با کاربران واقعی، تستهای A/B برای مقایسه دو طراحی متفاوت، و ابزارهای تحلیل داده برای مشاهده رفتار کاربران استفاده کنید. این تستها به شما کمک میکند تا نقاط قوت و ضعف طراحی خود را شناسایی کنید.
UI (رابط کاربری) به طراحی ظاهری و تعاملات بصری با کاربران اشاره دارد، در حالی که UX (تجربه کاربری) به کل تجربه کاربر در تعامل با محصول، شامل احساسات، راحتی و رضایت از آن محصول، مربوط میشود. در واقع، UI بخشی از UX است.
عناصر کلیدی در طراحی رابط کاربری شامل ناوبری، دکمههای CTA (تماس برای اقدام)، فرمها، محتوا و طراحی بصری هستند. اولویتبندی باید بر اساس نیازهای کاربران و اهداف کسبوکار انجام شود.